Design is an ever evolving industry, and web design is no exception. The practices that were revolutionary in the beginning of the 21st century, seem archaic by modern design standards. Some may say it is hard to keep up, but there are always those that want to drive progress even further.
I aspire to be one of those people, that is why I jump at every opportunity to learn something new, whether it be code or design. Since I never really studied design, I may not have the keen eye that some of my friends do when it comes to layout, or hierarchy, or just plain taste. However I can tell good design apart from the rest.
Recently I stumbled upon this article on Medium titled 7 Practical Tips for Cheating at Design. Of course I read it and pretty much agree with all the point they’ve raised:
- Use color and weight to create hierarchy instead of size
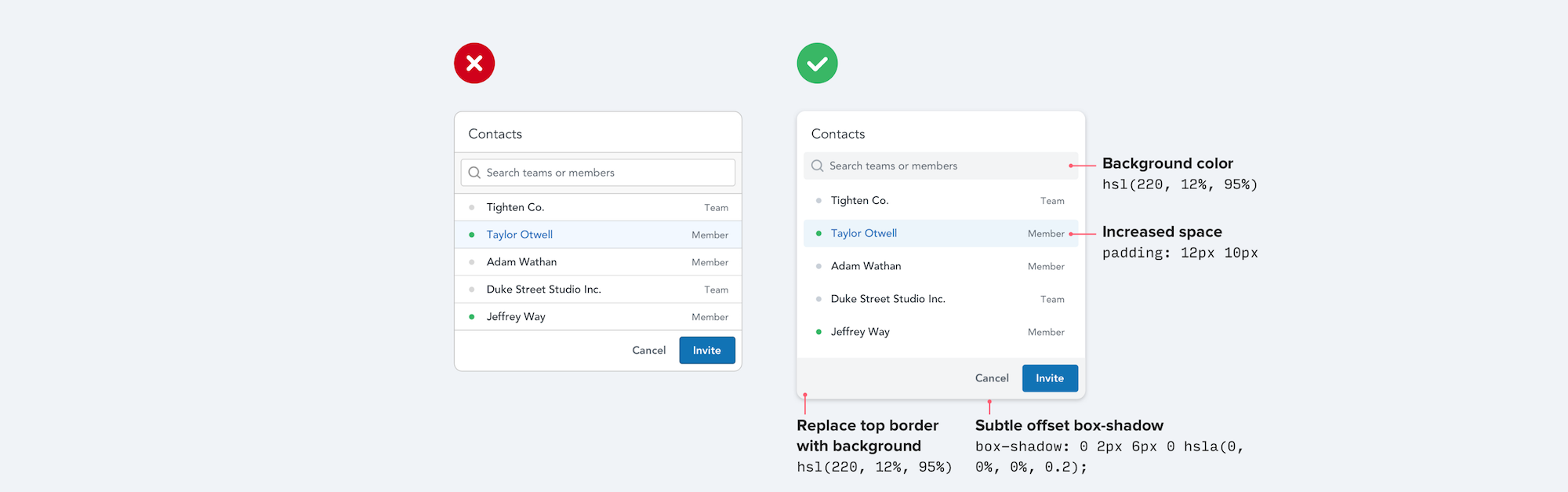
- Don’t use grey text on colored backgrounds, make the text closer to the background color is what actually helps create hierarchy
- Offset your shadows
- Use fewer borders
- Don’t blow up icons that are meant to be small
- Use accent borders to add color to a bland design
- Not every button needs a background color
If you notice, I highlighted #4. That is because I was shocked as to how much cleaner you can make an application by removing borders. I tried it at work and for my personal projects and the results were just great.
Here on my blog I never really had borders, so it was already decent, but I now I see why this is.
Its already 2018 and our standards keep evolving, so good design is no longer a feature, is a requirement.